flexbox 는 중요한 3가지 개념이 있다.
- Container와 Item 에 대한 속성
- 중심축과 반대축에 이해
- justify-content, align-content 에 대한 속성
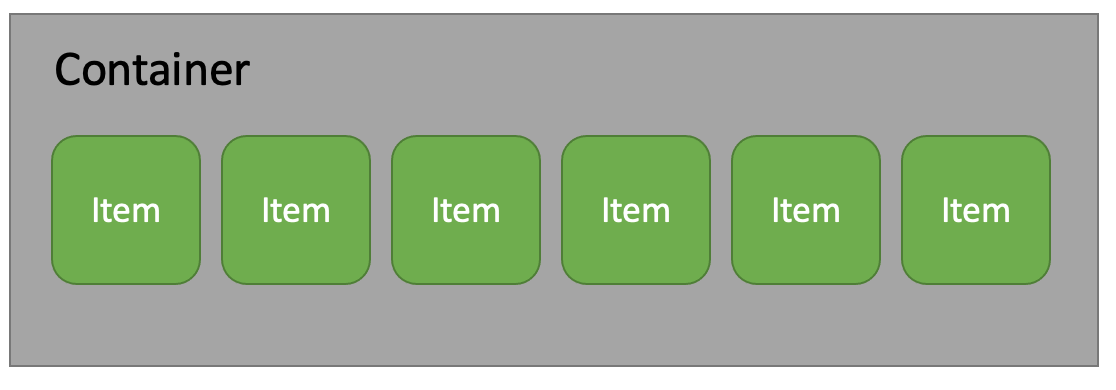
1. Container 와 Item 에 대한 속성 이해

flex는 container와 item으로 구분되며 각각 지정할 수 있는 속성이 정해져 있다.
Container 속성 (flex 요소들을 감싸는 태그)
| display | flex |
| flex-wrap | nowrap(한줄로 표현), wrap |
| flex-direction | 중심축 지정 : row(기본값, 수평), column(수직) |
| flex-flow | column nowrap 으로 지정가능 |
| justify-content | 중심축 아이템 배치 |
| align-items | 반대축 아이템 배치 |
| align-content | 반대축 justify-content와 비슷 nowrap일 경우 의미 없음 |
Item 속성 (flex 요소)
| order | 아이템 속성을 변경할 수 있음 |
| flex-grow | 화면사이즈 증가시 특정 아이템 가중치(0~1) |
| flex-shrink | 화면사이즈 감소시 특정 아이템 가중치(0~1) |
| flex-basis | 화면사이즈 변경시 아이템별 가중치를 퍼센트(%) 로 지정 |
| align-self | 컨테이너와 배치 상속하지 않고 아이템만 따로 설정 |
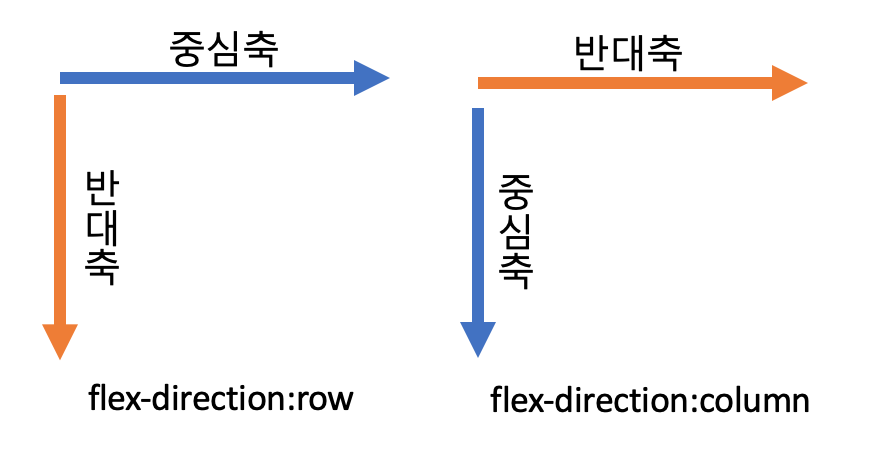
2. 중심축과 반대축 이해하기

flxe-direction을 row 로 할 경우 중심축은 수평선 (파랑색) 이며 되며 반대축은 수직선이 된다.
flexl-direction을 column으로 하면 수직선이 중심축이 된다.
3. justify-content, align-content 값
참고 : https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
| flex-start | 왼쪽에서 부터 정렬 |
| flex-end | 오른쪽에서 정렬 |
| space-around | 플렉스 요소는 앞, 뒤, 그리고 요소들 사이에도 모두 여유 공간을 두고 배치 (간격 1:2:2:2:1) |
| space-evenly | 플렉스 요소를 일정한 크기로 배치 (간격 1:1:1:1:1) |
| space-between | 플렉스 요소는 요소들 사이에만 여유 공간을 두고 배치됩니다. (간격 3:3:3) |